En este artículo, echaremos un vistazo a los mejores sitios web para inspirarse en el diseño de tu web y los componentes que hacen que un sitio sobresalga. Así, en caso de que necesite actualizar su página web o crear su nuevo sitio, este artículo le guiará. ¿Diseño web? ¿necesitas ayuda? Aquí tiene algunas ideas.
Los mejores sitios Web para inspirarse en diseño
1. Dribbble
Dribbble es la mejor fuente de inspiración del sitio en la web, en cuanto a diseño web se refiere. Si eres un especialista en sitios web, puedes encontrar diseños de sitios web de expertos y consultores. Por ello es un lugar fantástico para ver las nuevas tendencias e inspirarte para crear tu diseño.
2. Responsive Design
La arquitectura web adaptable es una de las principales perspectivas a considerar al hacer su sitio.
Este sitio se compromete a apoyar la utilización de los sitios web responsive y, además, funciona como un repositorio de sitios webs que utilizan diseño responsive. Aquí también podemos encontrar los códigos que hay detrás de estos diseños. Lo cual viene muy bien para todas aquellas personas que son nuevas en diseño.
3. Awwwards
Awwwards es una de las inspiraciones de diseño web que podemos encontrar en internet. Tiene los sitios de disño visual más completos de la web que son útiles para los anunciantes, arquitectos e ingenieros.
Los premios que reconocen la capacidad y el talento de los mejores especialistas en sitios web y diseñadores. Un punto de encuentro, donde los expertos en planes avanzados de todo el mundo descubren la motivación, otorgan información y experiencia, se relacionan y ofrecen valiosas evaluaciones conscientes.
4. Webdesign Inspiration
Webdesign Inspiration es un sitio que le dará la mejor inspiración que necesita. De forma regular, publican nuevos e imaginativos sitios hechos por agencias creativas y diseñadores web de todo el mundo.
https://www.webdesign-inspiration.com/
El sitio incluye un extenso catálogo de imágenes con un buscador para encontrar sin problema lo que estás buscando. Si por ejemplo estás buscando un sitio que sea un comercio online, obtendrás precisamente eso.
5. SiteInspire
El sitio incluye un exhaustivo inventario de imágenes y además tiene un buscador para encontrar lo que necesitamos.
Gracias a estos filtros puede encontrar los sitios que pueden servir de inspiración para el sitio web que necesita. Este sitio actualiza sus diseños de forma regular y continua para mostrarle lo último en diseño web. Este es sin duda el mejor lugar para obtener la inspiración de diseño web para su nuevo negocio.
6. Best Website Gallery
Anteriormente MakeBetterWebsites, Best Website Gallery nació en 2008. Incluye los sitios más maravillosos seleccionados por David Hellman, un diseñador y desarrollador. La página web tiene ahora mismo 217 páginas con diferentes diseños cuidadosamente elegidos.
El sitio tiene un montón de diseños entre los que buscar cómo puede ser tu nueva web y en concreto se diseño web. Sus opciones de búsqueda tienen un canal excepcionalmente sensible que le garantiza obtener precisamente lo que está buscando.
7. CSS Nectar
CSS Nectar es un repositorio web con los mejores sitios web con gran parte de diseño basado en CSS. Podrá encontrar una clasificación en función de la configuración, la codificación y la creatividad. También tienen una aplicación CSS Nectar en la tienda de aplicaciones de Apple.
8. Webflow
El Webflow es una plataforma de diseño web visual, CMS y proveedor de alojamiento ofrecen una forma de diseñar, desarrollar y lanzar sitios web sin necesidad de usar nada de código. Webflow cuenta con una sección específica que muestra sitios web destacados y que además están clasificados por popularidad, fechas, más vistos o los que más han gustado.
Muchos de los sitios incluidos en su sección se muestran con miniaturas animadas. Cada miniatura tiene va acompañada del número de visualizaciones del sitio web, comentarios y otros datos.
Los Top en diseño web
Hacer un sitio que sea atractivo y fácil de entender no es una broma. Pero los diseñadores ya han superado la mayoría de los desafíos técnicos. Han logrado diseñar un sitio que es fácil de usar, adaptable a cualquier dispositivo, innovador, consistente y claro.
Entre 2017 y 2019 se produjo un salto considerable en cuanto a lo que se esperaba de un diseño web y su adaptabilidad a cualquier tipo de dispositivo. Actualmente se espera que todos los sitios web tengan un diseño totalmente responsive.
A continuación te mostramos un listado de las últimas tendencias de sitios web para que puedas inspirarte para el diseño de la tuya. Consigue un diseño web creativo y funcional para tu sitio.
1. Colores vibrantes y saturados
Hoy en día, numerosos diseñadores han sido valientes en su manera de tratar con el sombreado. Han dejado de utilizar los tonos habituales hasta ahora y han pasado a utilizar tonos mucho más vivos. Un ejemplo de lo que le estamos contando es el sitio web:
Los avances tecnológicos en lo que se refiere sobre todo a pantallas y a su capacidad de reproducir colores, ha tenido mucho que ver con el diseño de este tipo de páginas web. El uso de estos nuevos colores puede ayudar a las marcas nuevas a llamar la atención de los visitantes.
2. Fondos
Siempre se ha dicho que una imagen vale más que mil palabras y en diseño web no iba a ser menos. Poner imágenes de fondo atrae la atención del visitante y si estos fondos tienen movimiento la atracción será mayor. Un ejemplo de este tipo de diseño es el sitio web:
3. Primero el móvil
La mayor parte de las búsquedas en internet que se realizan hoy en día se hacen desde un dispositivo móvil, así que lo más probable es que los usuarios visiten su sitio web navegando en un móvil.
Por ello es tan importante que nuestro contenido se vea perfectamente bien en este tipo de dispositivos si no quiere quedarse atrás. Debemos asegurarnos de que nuestro sitio web tenga un diseño que se vea igual en un dispositivo de escritorio o en un móvil.
Un ejemplo de esto es:
4. Ilustraciones personalizadas
El uso de ilustraciones es una forma divertida y creativa de personalizar tu diseño y adaptarlo a tu negocio de una forma más original. Además estas ilustraciones al ser personalizadas harán que tu web sea única y se identifique completamente con tu marca.
Un ejemplo de ello es:
Este es un claro ejemplo de empresa divertida y con energía, te permite contar tu propia historia.
5. Tipografía grande y negrita
La tipografía es un elemento visual muy importante que nos permitirá hacer que el visitante centre su atención en los elementos que le queremos hacer ver.
Gracias a los avances tecnológicos ahora es posible utilizar diferentes fuentes para las letras, incluso hechas a mano habilitadas por CSS. Aumentar el tamaño de la letra, no solo para aumentar la legibilidad sino también para poder crear un foco visual que atraiga a los visitantes.
Una prueba de ello es:
https://www.insideasiatours.com
Esta web utiliza tipografía grande y negrita, además de hacer que el contraste con el fondo de más visibilidad a otros elementos del diseño.
6. Animación integrada
Si antes hablábamos de los avances en tecnología para poder visualizar correctamente nuevos elementos, en cualquier dispositivo, en este caso, vuelve a ser gracias a ella el que podamos incorporar animaciones a nuestro sitio web. Se aconseja no usar animaciones demasiado grandes para atraer la atención de los visitantes en cambio sí podemos hacer que estas sean interactivas y hagan que el usuario sienta que forma parte de la historia.
Entre los sitios web con estas características destaca:
7. Video de Fondo
Nuevamente, una imagen vale más que mil palabras. Si el contenido de tu sitio no es demasiado, puedes usar un video que se reproduzca automáticamente en el fondo de la pantalla para captar al visitante y hacerle entender de forma fácil lo que necesitas mostrarle. Es más fácil que se queden a ver el video atractivo que a leer un largo texto.
Un ejemplo de ello lo encontramos en:
https://www.singlecelltechnology.com
8. Llamada a la acción (CTA)
Los botones son siempre un elemento importante que debemos situar en lugares estratégicos de nuestra web para que llamen la atención y el visitante se quede con nosotros. Deben ser visibles y legibles, se pueden poner de forma que aunque naveguemos por la web siempre se vean (navegación pegajosa). Podemos ayudarnos de mensajes, en el botón, como “Prueba Gratis”,… Estas son algunas de las técnicas que utilizan páginas como:
Características esenciales de un buen sitio web
Aunque a veces primamos la funcionalidad sobre el diseño, para que un sitio web funciones y sea efectivo, el diseño es imprescindible. Por eso si ya tienes un sitio web o te planteas crearlo, dale al diseño la importancia que merece.
1. Apariencia
Da igual de qué tipo de negocio se trate o de si es grande o pequeño, no es necesario que tenga un diseño complejo o complicado, pero es fundamental que sea atractivo. Tiene que pensar que es la imagen que ofreces de tu marca.
Un buen ejemplo de esto es la página web de Apple.
2. Contenido
Evidentemente su sitio web debe “entrar por los ojos”, es decir, tiene que ser atractivo para el que nos visita. Pero no nos podemos quedar ahí, su sitio web debe tener un buen contenido, debe dar la información que nuestro visitante espera y necesita para decidirse por tu producto. Un buen ejemplo de contenido informativo y relevante es:
3. Funcionalidad
Seguramente su página no es sólo diseño, tendrá funcionalidades como formularios, botones de llamada a la acción, enlaces interno o incluso a otras páginas, menús,… y cada uno de ellos debe funcionar y hacer lo que exactamente se espera que haga. Para el visitante puede ser muy frustrante ver que este tipo de elementos no funciona correctamente. Todo bebe funcionar bien. Un ejemplo:
4. Usabilidad
La experiencia del usuario al visitar un sitio web es algo muy importante y para que esta sea buena, el sitio debe ser accesible y fácil. Se debe poder navegar sin dificultad y tener una capacidad de respuesta óptima. Como ejemplo:
Buenos diseños en páginas famosas
Hasta aquí hemos visto diferentes sitios web de dónde puede coger para el diseño de su propio sitio y le hemos dado algunas claves fundamentales para que su sitio sea atractivo y funcional con un diseño a la altura.
Ahora veremos algunas de las más famosas páginas web de donde obtener también alguna idea.
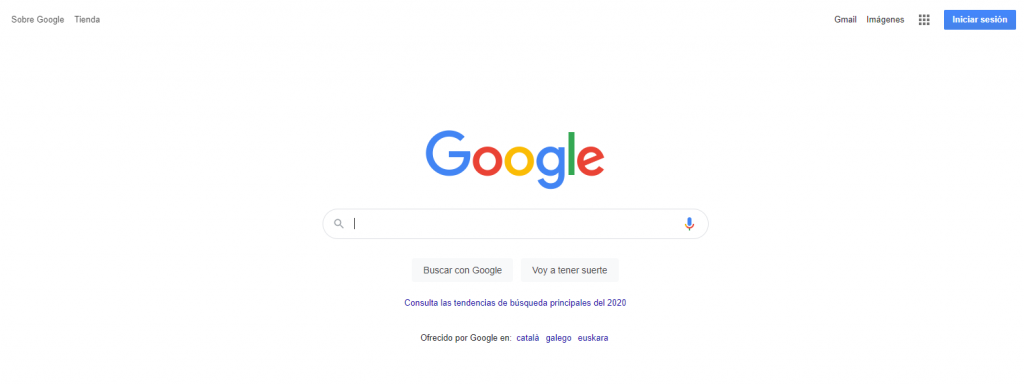
1. Google
Sin duda la más famosa, conocida y sobre todo usado sitio web. Su diseño es minimalista, poco más que un buscador en el centro de la pantalla, con fondo blanco para que el visitante no se distraiga, está claro qué tenemos y podemos hacer allí y por su puesto su tiempo de respuesta es mínimo.
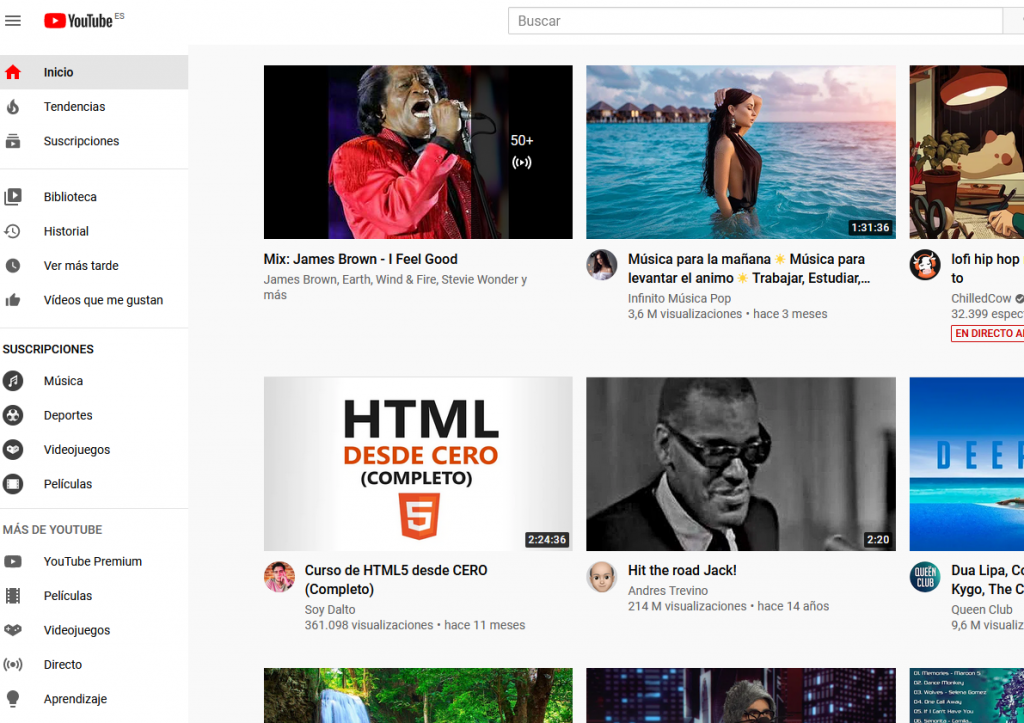
2. Youtube
Es el hermano pequeño de Google y como él, tiene un diseño minimalista, sin distracciones. Su contenido, videos, está organizado en un formato fácil de usar aun siendo la web más grande en cuanto a contenido se refiere. Cuando entras, es fácil saber qué tienes que hacer y seguro que te ofrece un resultado interesante y relevante.
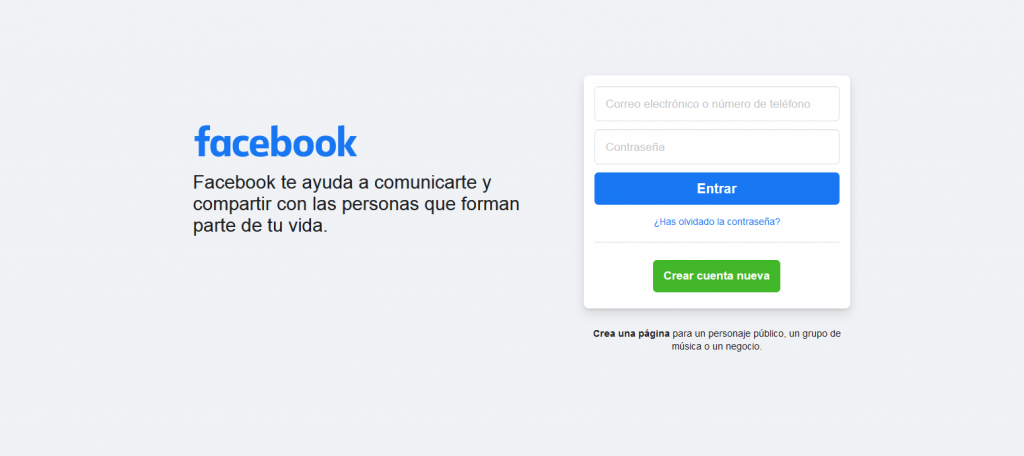
3. Facebook
Aunque ya hay más sitios de redes sociales, Facebook se ha mantenido y ha ido mejorando su diseño manteniéndola disposición general. Se adapta completamente a cualquier tipo de dispositivo, utiliza unos colores muy adecuados a la vista, su contenido está organizado de forma fácil para seguir y compartir con amigos sin dificultad.
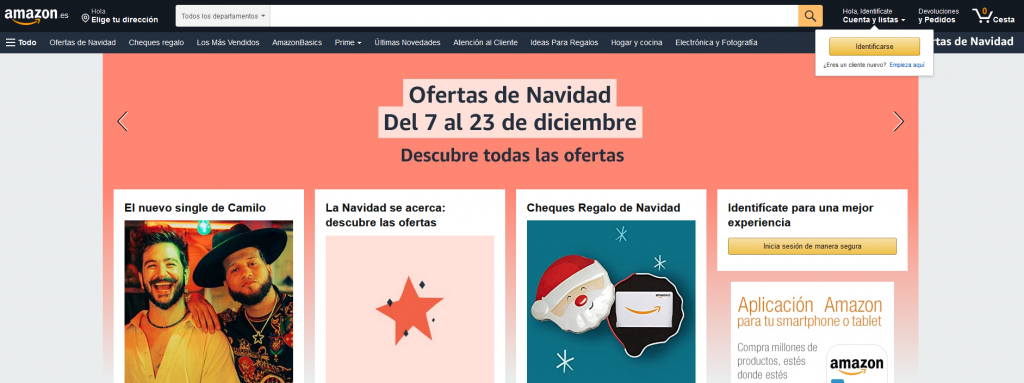
4. Amazon
El sitio web de comercio electrónico por excelencia, el más grande y más visitado tanto en EEUU como en el resto del mundo. Utiliza colores atractivos para llamar la atención del cliente y aunque su diseño no es minimalista se muestra un catálogo de forma limpia y fácil de utilizar a pesar de que puedes encontrar productos de cualquier nicho imaginable.
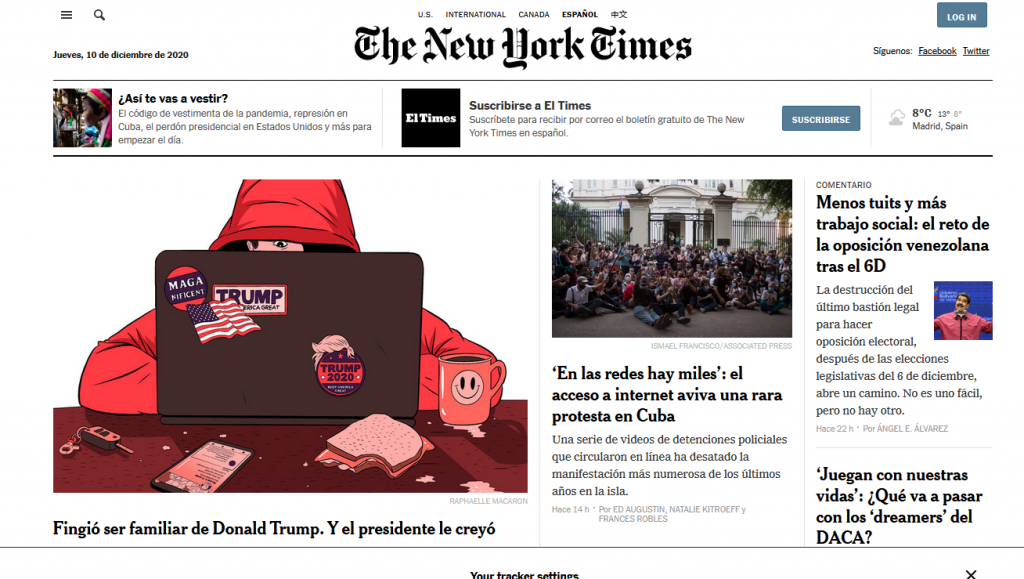
5. New York Times
Si busca encontrar las últimas noticias y lo que sucede en el mundo entero es posible que alguna vez haya visitado la página web del New York Times. A pesar de tener una gran cantidad de contenido no se ve una página sobrecargada ni saturada en gran parte debido a una buena organización, lo que hace que sea una página fácil de usar. Su contenido está organizado con un periódico normal, con las noticias destacadas al principio. Demás el contraste de colores que utiliza el tema, blanco y negro, hace para el usuario un sitio atractivo.
Estamos seguros que despues de ver los mejores sitios web para inspirarse, el diseño de tu sitio web será espectacular.